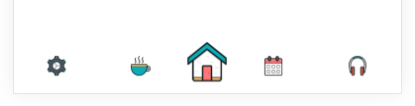
折腾了好几个星期终于实现了,太不容易了。给网站手机移动端添加下边栏,非常简单的实现方式,下面直接上教程。
首先,在页脚文件foot.php或者footer.php文件的最下面放入以下代码:
<nav class="nav-shouji">
<div class="nav-item">
<div class="img">
<a href="#"><img src="https://你的网址/img/login.png"></a>
</div>
</div>
<div class="nav-item">
<div class="img">
<a href="#"><img src="https://你的网址/img/tea.png"></a>
</div>
</div>
<a class="nav-item">
<div class="img">
<a href="#"><img src="https://你的网址/img/home.png"></a>
</div>
</a>
<div class="nav-item">
<div class="img">
<a href="#"><img src="https://你的网址/img/bizhi.png"></a>
</div>
</div>
<div class="nav-item">
<div class="img">
<a href="#"><img src="https://你的网址/img/music.png"></a>
</div>
</div>
</nav>代码中的素材直接右键导出到自己电脑桌面
以上代码中的菜单链接和图标可以自行更改。
然后在CSS文件(大部分css文件是min.css)里最下面放入以下代码即可
/*手机端底部菜单*/
@media (min-width: 768px) {
.nav-shouji {
display: none !important;
}
}
.nav-shouji{
display: flex;
position: fixed;
bottom:0;
z-index:99;
height: 55px;
width: 100%;
background: var(--background);
flex-shrink: 0;
font-size: 14px;
}
.nav-shouji .nav-item {
display: flex;
flex-direction: column;
align-items: center;
justify-content: center;
width: 100%;
color: var(--main);
}
.nav-item:nth-child(3) {
transform: translateY(-20px);
background: var(--background);
border-radius: 50%;
height: 75px;
width: 75px;
flex-shrink: 2;
box-shadow: 0 -3px 4px rgba(0,0,0,.1);
}
.nav-shouji .nav-item .img {
height: 24px;
overflow: hidden;
}
.nav-item:nth-child(3)>.img{
height: 30px;
margin-bottom: 5px;
}
.nav-shouji .nav-item img {
width: 24px;
height: 24px;
overflow: hidden;
}















![[WordPress教程] 批量关闭开启wordpress文章的评论功能 -静鱼客栈](https://www.52jyu.cn/wp-content/themes/ceomax/timthumb.php?src=https://www.52jyu.cn/wp-content/uploads/2021/09/2021092513321581.png&h=200&w=300&zc=1&a=t&q=100&s=1)