前言:
给你的worpdress网站增加一个粉色果冻泡泡loading动画,经测试,这个动画特效会稍微拉低网站的访问速度。
演示效果
教程如下
- 首先,打开
/wp-content/themes/zibll/inc/functions/zib-head.php搜索zib_is_crawler
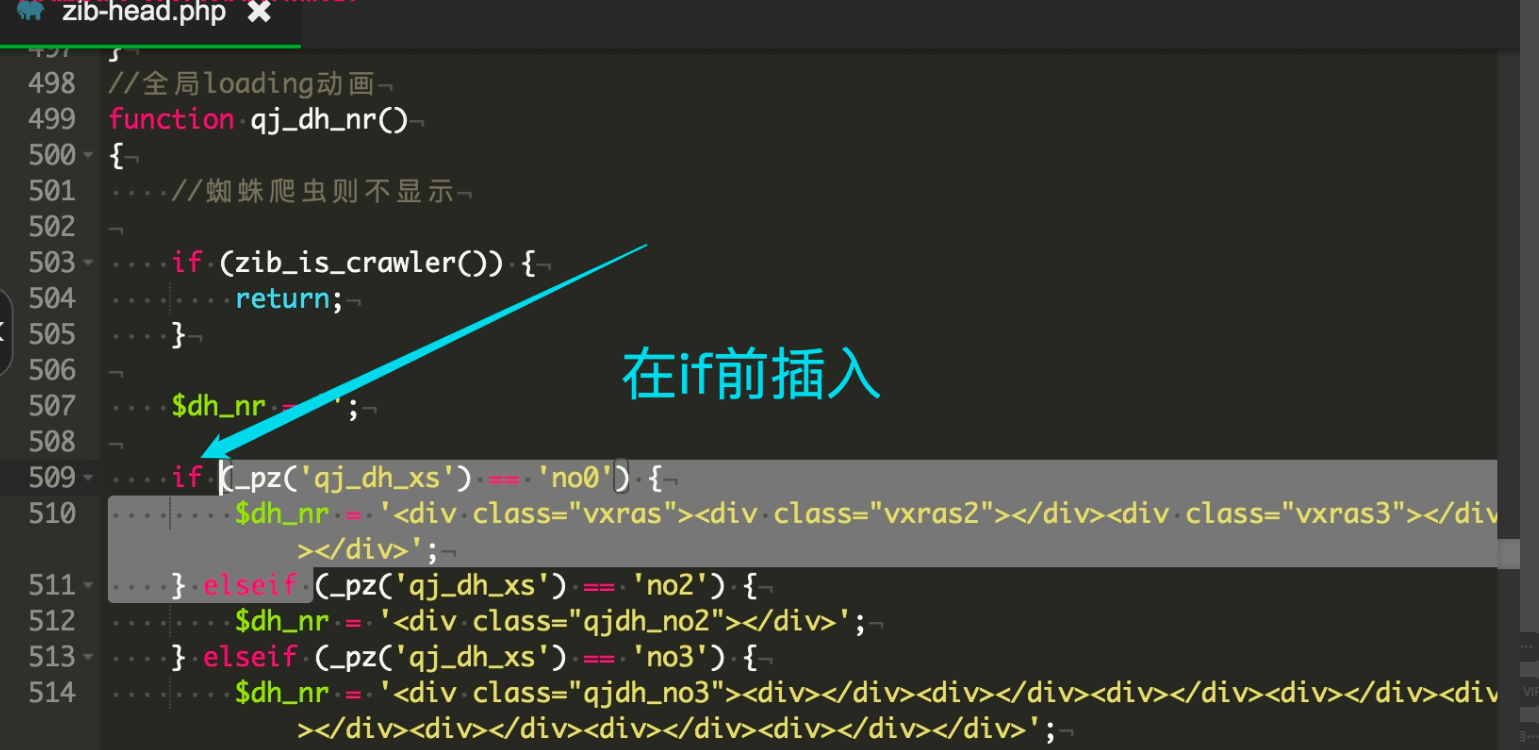
在(_pz('qj_dh_xs') == 'no2')前粘贴以下代码,如图:
- 之后,再搜索
(_pz('qj_loading'))从if开始到}结尾覆盖成以下代码:if (_pz('qj_loading')) { return '<div class="qjl qj_loading" style="position: fixed;background:linear-gradient(150deg,#d299c2,#fef9d7);overflow: hidden;align-items: center;justify-content: center;display: flex;width: 100%;margin-top:-150px;height:300%;z-index: 99999999"><div style="position:fixed;top:0;left:0;bottom:0;right:0;display:flex;align-items:center;justify-content:center">' . $dh_nr . '</div></div>'; }
- 然后,前往
/wp-content/themes/zibll/inc/options/admin_options.php搜索'no1' => __('淡出淡入', 'zib_language'),在前面加入一行:'no0' => __('果冻泡泡', 'zib_language'),保存即可。 - 最后,将下发css代码粘贴到子比主题
后台——自定义代码——自定义css保存。/*果冻泡泡*/ .vxras{width:200px;height:200px;position:relative} .vxras2{width:100%;height:100%;background:radial-gradient(circle at 75% 30%,#fff 5px,#ff21c0 8%,#5b5b5b 60%,#ff21c0 100%);border-radius:50%;box-shadow:inset 0 0 20px #fff,inset 10px 0 46px #eaf5fc,inset 80px 0 60px #efcde6,inset -20px -60px 100px #f9f6de,inset 0 50px 140px #f9f6de,0 0 90px #fff;animation:bubble 4s ease-in-out infinite} .vxras3{background-color:rgba(0,0,0,0.15);width:150px;height:40px;border-radius:50%;position:absolute;left:50%;margin-left:-75px;bottom:-100px;filter:blur(1px);animation:shadow 4s ease-in-out infinite} @keyframes bubble{0%,100%{transform:translateY(0)} 50%{transform:translateY(-80px)} }@keyframes shadow{0%,100%{transform:scale(0.5)} 50%{transform:scale(1)} }















![[WordPress教程] WordPress评论框输入QQ获取资料 -静鱼客栈](https://www.52jyu.cn/wp-content/themes/ceomax/timthumb.php?src=https://www.52jyu.cn/wp-content/uploads/2021/09/2021092513321581.png&h=200&w=300&zc=1&a=t&q=100&s=1)

![[WordPress教程] 限制WordPress中的登录尝试? -52JYU.CN](https://www.52jyu.cn/wp-content/themes/ceomax/timthumb.php?src=https://www.52jyu.cn/wp-content/uploads/2021/09/8a528-LockDown.jpg&h=200&w=300&zc=1&a=t&q=100&s=1)

