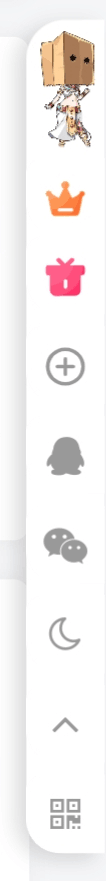
这个功能适用于喜欢一些二次元的朋友,具体本站就添加效果了,可查看下面的预览截图
使用教程
- 1.子比主题设置—>自定义代码—>自定义 CSS 样式:,添加以下 CSS 代码:
span.float-btn.more-btn.hover-show.nowave { margin-top: 0px } .float-right.round.position-bottom { background: #fff; border-radius: var(--main-radius); transition: 0s; right: 1px; bottom: 170px; border-radius: 20px 0 0 20px; box-shadow: -5px 3px 10px 0px rgb(5 5 5 / 15%) } .float-right.round .float-btn { border-radius: 8px 0px 0px 17px } .float-right .float-btn { background: #fff } .float-right.round.position-bottom::before { content: ''; width: 30px; height: 60px; background: url(这里改成你自己喜欢的图片,可以是GIF); background-size: cover; display: block; margin: 5px 3px 0 7px; } .dark-theme .float-right.round.position-bottom { background: #414141; border: 1px solid #4a4a4a; transition: 0s } .dark-theme .float-right .float-btn { background: #414141 } .dark-theme .float-right.round.position-bottom a:hover { background: #505255; --this-color: var(--muted-2-color) } .dark-theme .float-right.round.position-bottom span:hover { background: #505255; --this-color: var(--muted-2-color) } span.newadd-btns.hover-show.float-btn.add-btn .hover-show-con.dropdown-menu.drop-newadd>a:hover { background-color: #d8d8d836; border-radius: 8px } a.float-btn.ontop.fade { display: none }- 2.在代码 28 行 background: url()括号内填写你需要显示的图片链接
这样子就搞定美化啦~













![[WordPress教程] in_category() -WordPress函数 -静鱼客栈](https://www.52jyu.cn/wp-content/themes/ceomax/timthumb.php?src=https://www.52jyu.cn/wp-content/uploads/2021/09/2021092513321581.png&h=200&w=300&zc=1&a=t&q=100&s=1)

